以下是我們的設計原則 (譯注#1),以及目前為止我們如何使用這些原則的範例。這些原則是基於我們原先的 7 個數位設計原則 所建立,並附加於其上。
-
從需求開始*
*使用者需求,不是政府的需求
設計流程必須始於辨識與思考真正的使用者需求。我們應該為這些需求而設計,而不是以此刻的「官方流程」為本。我們必須徹底了解這些需求,加以考證數據,而不是只提出假設而已。我們應該記住:使用者所真正需要的並不總是他們所要求的。
我們以「需求 (needs) 」做為一條「組織原則 (Organizing principle)」,因為人們到我們的網站來完成任務和滿足需求,並不是過來閒晃。聚焦於需求表示我們可以專注於提供最物有所值的事物。
範例
我們是如何從「需求」開始。
嘗試與測試

如果我們從錯誤的地方開始,就沒有機會讓設計走到正確的路上了。在開始任何專案之前,我們會花很長的時間找出使用者的需求是什麼。這篇部落格文章更進一步地介紹了我們如何做到這一點。
要明確 (be Clear)
嘗試與測試
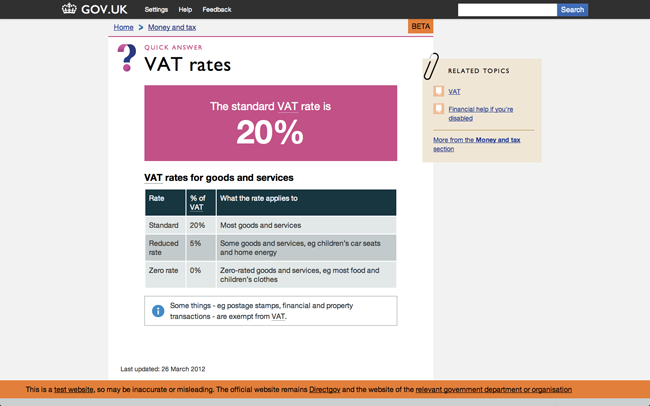
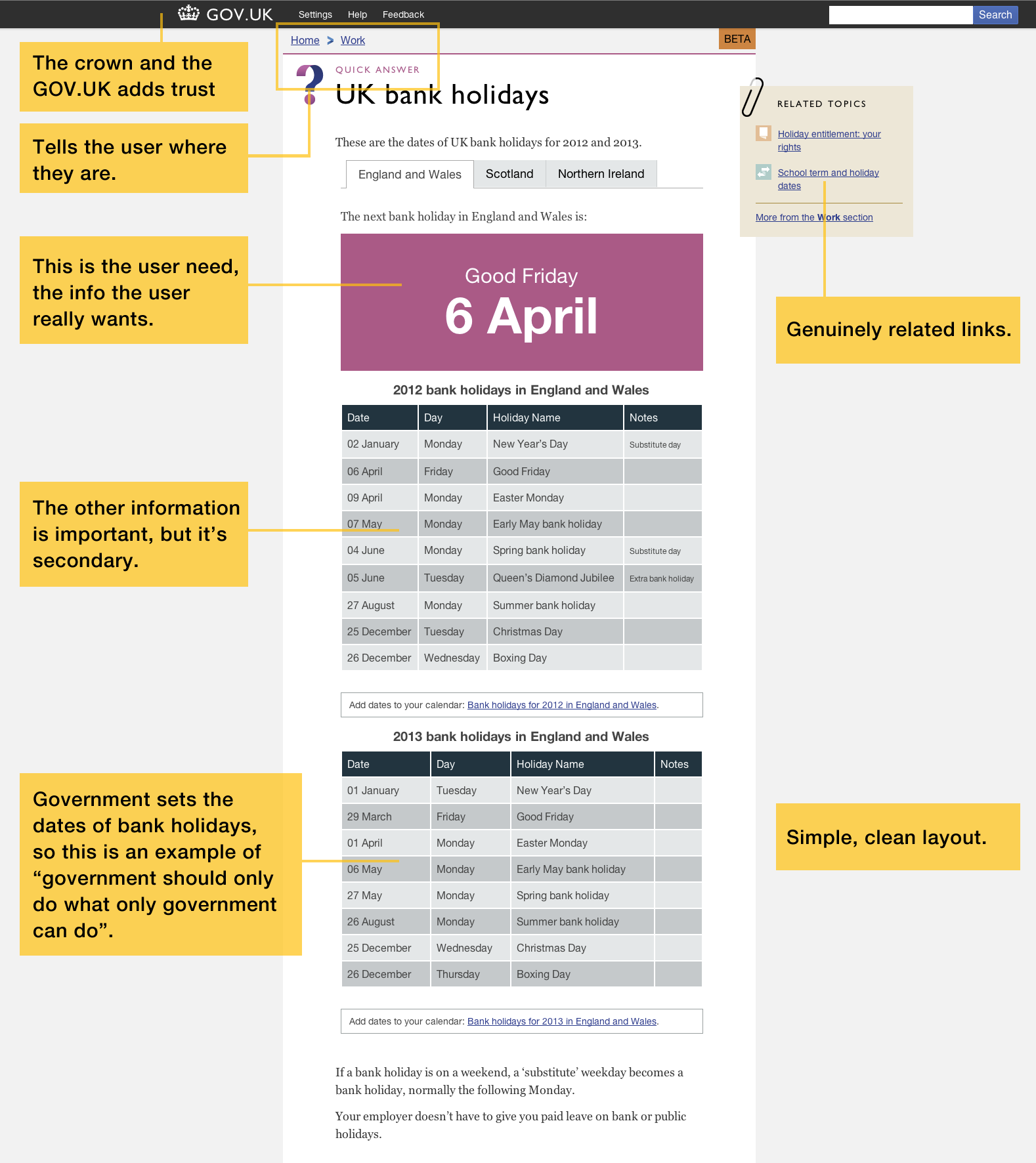
這個加值稅 (VAT) 頁面就是經由思考使用者需求而生的一個良好設計範例。大多數人在搜索加值稅稅率後會到達這個頁面。對大多數人來說答案是 20%,所以我們讓那成為網頁上最大、最清晰的資訊。你能以超快的速度得到你要的答案。加值稅不是只有一個稅率,所以我們明確地將其他內容設計為次級資訊。有很小的機會你還是會到達錯誤頁面,所以我們將真正相關的連結放在右上角框內。
這個頁面簡單明確,但包含了你可能需要的各種資訊。
-
少做一些
政府應該只做只有政府能做的事。如果有別人做了就連過去吧!如果我們能提供資源(像是 API )幫助其他人建立事物,那就該這麼辦。我們應該專注於不能縮減的核心任務。
若將資源投入在能發揮最大價值的地方,我們就能做出更好的服務,也更省錢。
範例
我們是如何做的更少。
嘗試與測試

許多頁面設計失敗於頁面的重點不明確。別試圖在一個頁面上填滿一切。藉由嘗試做得少,在設計之前決定什麼是網頁上最重要的元素,最終你將獲得更簡單、更明確的設計,。
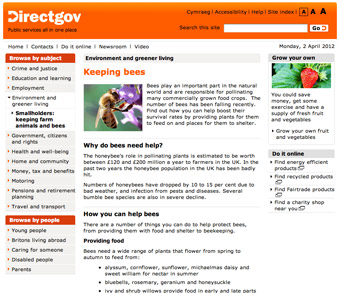
請記住,政府應該只做只有政府能做的事,所以即使提供加值稅相關資訊是我們應該做的事,不代表我們有必要提供 飼養蜜蜂 的相關資訊。
-
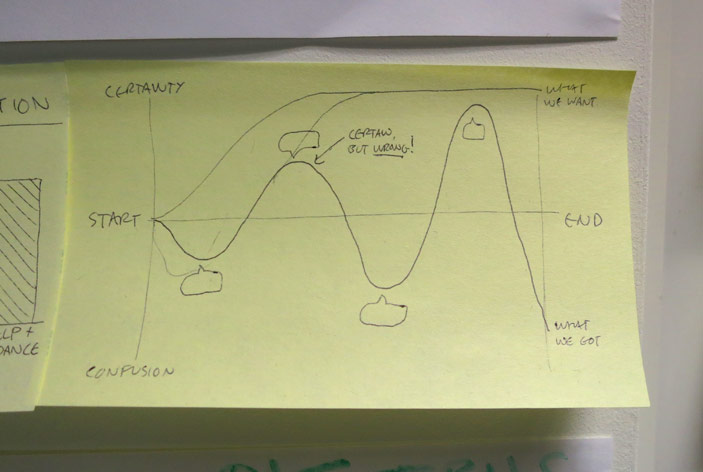
根據數據進行設計
事情通常不是從零開始的,因為使用者已經在使用我們的服務。這表示我們可以從真實世界的行為來學習如何做好設計。我們應該從既有的數據中去學習,而且應該在設計開發流程中持續這麼做:在正式運行的網站上做一些可測試的原型,並進行使用行為測試。我們應該了解如何根據數據找出使用者的真實「期望路線 (Desire path) 譯注 #2 」,並在設計中好好的利用這些期望路線。
這是數位服務的強大優勢:我們可以輕易觀察並向使用者學習其行為,設法讓系統的設計去配合人們自然的使用方式,而不是要人們順從我們發明出來的系統。
範例
我們如何根據數據進行設計。
實驗性
慣常路徑是一個很好的方法,用以了解你的使用者正在嘗試做的事。
你可以在維基百科上的 desire path 找到很好的解釋 ,也可以在這個 Flickr 群組裡看到一些例子。
A / B 測試
實驗性

我們使用A / B 測試 來檢視顏色變化對使用者行為產生什麼影響。
我們會儘快撰寫更多關於我們量測使用者行為的方式。有很多方法可以達成:舉個例子, Google 分析工具 就是一種普遍用來協助評估使用者資料的方法。
-
盡力讓事情變簡單
讓一件事看起來簡單是容易的,讓一件事用起來簡單卻相當困難,尤其是底層系統複雜時,但這就是我們該做的。
能力越強,責任越大。很多時候人們別無選擇,只能使用我們的服務。如果我們不盡力讓他們簡單而實用,我們就是濫用這個能力,浪費別人的時間。
範例
我們如何盡力讓事情變簡單。
嘗試與測試

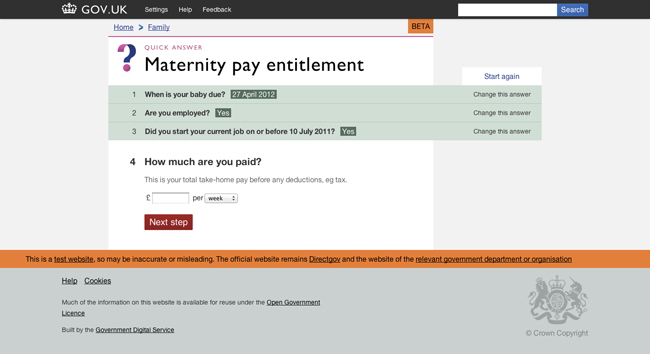
要能與政府進行互動,你不一定要了解它如何運作。政府及其提供的服務往往是複雜的,所以我們應該盡可能地隱藏其複雜性。
我們的 Smart Answer 格式就是一個很好的例子。關於我們採取什麼方式處理複雜事物以簡化使用者互動, 已婚夫妻的津貼 和 產假工資權利 都是很好的例子。 Smart Answer 的程式碼可以在 GitHub 上取得。
-
反覆做。然後再反覆做。
迭代降低了風險。它使得大失敗幾乎不可能發生,並化小挫折為經驗教訓。這樣就避免了200頁的規格文件,而不致變成瓶頸。這同樣是數位化的核心優勢:我們不是修路造橋——事情可以重新再來。
範例
我們如何持續反覆的做
嘗試與測試
一旦你滿足於一些程式碼的狀態,確保它是「乾淨」的且易於閱讀,利於日後自己和其他人的維護。你也可以考慮以此方式降低複雜性和程式碼的「膨脹」。如果有什麼你之前已經建構過兩次的,要做第三次前先暫停下來,考慮是否可以進行重構以避免重工。舉例來說,在CSS中,使用 class,而不是 ID 來指向常用的樣式元素。
發佈與精益求精
嘗試與測試
經常發佈並儘早發佈。「正式上線」不是專案的結束,而是一個在外測試產品的機會,並迅速得到回饋。由回饋採取行動,持續改進產品。你可以在下面的部落格文章,讀到一些這方面的例子,GOV.UK beta 第一天的迭代和接下來一周的後續迭代,以及政府內部第一個星期的迭代 。
Alpha 版。Beta 版。
嘗試與測試
去年,我們發布了一個 GOV.UK 的 alpha 版本,今年一月,我們發布了 beta 版。其他人的政府都開始使用這種方法: 什羅普郡 WIP 專案和 DirectScot 都是很好的例子。
-
為包容而建構
親和性設計 (Accessible Design) 是好的設計。我們建構一種產品,應該盡可能具備包容性 (inclusive)、視認性 (legible),和可讀性 (readable)。如果我們得犧牲優雅,那就犧牲吧。我們不應該害怕顯而易見,不應該試圖重新發明網頁設計慣例,應該設定明確的期望。
我們是為了整個國家而設計,不僅僅是那些習慣使用網路的人。事實上,最需要我們服務的人,往往就是那些覺得這些服務超難用的人。如果我們一開始就考慮那些人,我們會做出更好的網站給大家用。
範例
我們如何為包容而建構
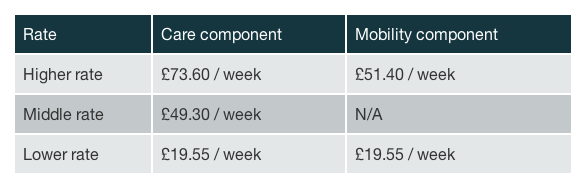
嘗試與測試

這個表格是一個採用高度對比的顏色,而使得資訊更容易閱讀的一個例子。
ARIA 地標角色
嘗試與測試
<header role=”banner”> … </header> <nav role=”navigation”> <ul> … </ul> </nav> <footer role=”contentinfo”> … </footer>ARIA 地標角色幫助使用螢幕閱讀器和其他輔助技術的使用者了解同一個頁面不同區域的目的。這段影片示範了一個使用螢幕閱讀器的人,能如何受益於 ARIA 地標角色: http://www.nomensa.com/blog/2011/how-aria-landmark-roles-help-screen-reader-users/
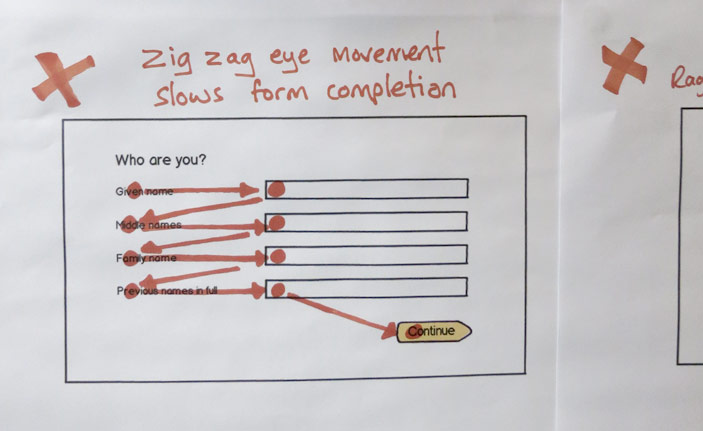
表單欄位和標籤
嘗試與測試
<label for=”name”>Name: <input type=”text” id=”name” placeholder=”For example John Smith”> </label> <label for=”yes”> <input type=”radio” name=”citizen” id=”yes” value=”yes”> Yes</label> <label for=”no”> <input type=”radio” name=”citizen” id=”no” value=”no”> No</label>表單標籤幫助大家輸入正確的資訊。將 HTML 裡的表單標籤和表單欄位關聯起來,代表使用螢幕閱讀器的人也有機會存取標籤。
標籤文字的位置很重要。對於複選框和單選按鈕而言,標籤的最佳位置是在欄位右側。對於其它所有的欄位類型,標籤最好位於左側。
跳過連結和隱藏內容
嘗試與測試
<!-- In HTML --> <a href=”#content” class=”visuallyHidden”>Skip to content </a> /* In CSS */ .visuallyHidden { position: absolute; left: -999em; }跳過連結指向同一個頁面上的一個點,而不是另一個頁面。他們提供了一個有用的捷徑給不使用滑鼠的人。
接近頁面的頂端是放置跳到內容連結最好的位置。這讓只用鍵盤的使用者容易到達,並提供一個便捷方式直接移動鍵盤焦點到頁面主體的起始處。
跳過連結,可以在可見範圍內預設隱藏,但應納入可見範圍時,該連結將獲得鍵盤焦點。這種方法使得只用鍵盤的明眼與視障使用者都可以使用跳過連結,同時保持乾淨地視覺感受。
清除連結文字
嘗試與測試
<a href=”guide.html”>Guide to maternity leave</a>連結應該像是資訊的路標。最好能簡潔、準確地處理,讓人們獲得連結走向何方明確的指示。避免提到連結將被啟動的方式也是個好主意。舉例來說,使用觸控螢幕設備的人們,還有因為親和性 (accessibility) 原因而不能使用滑鼠的人都不會點擊 “Click here”。 -
了解情境脈絡
我們不是在為電腦螢幕做設計,我們是在為了人們做設計。我們需要認真思考他們使用服務的情境脈絡。他們是在圖書館裡頭?他們是在手機上?他們是不是只熟悉Facebook?他們以前未曾用過網站?
我們的設計將面對各種不同的使用族群,他們的資訊技術能力與需求相差甚遠。我們必須確保瞭解這些服務究竟在甚麼技術及哪些情境下運作,否則我們就會設計出華而不實,大而不當,與民眾生活毫無關係的服務。
範例
我們如何思考情境脈絡。
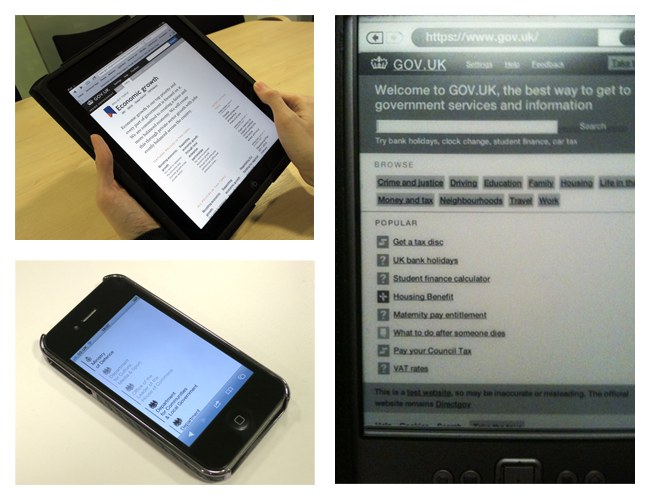
實驗

您的服務幾乎可以從任何地方存取,在各種場所使用各式各樣的設備。考慮不同使用的情境,就可能會改變原來的設計。例如,在公共圖書館裡頭使用低效能的廉價公用電腦或走在街上使用智慧型手機。
請記住,我們正在設計的是資訊,不是螢幕上的像素。
-
建立數位服務,不只是網站
我們的數位服務並不是從網站開始,也不見得在網站上結束。使用的起始點很可能是搜尋引擎,終點可能在郵局(真正的郵局,不是網路上的郵局)。我們必需要為此進行設計,即使無法完全控制整個流程。我們必須清楚的理解,總有一天人們會需要完全不同的數位服務,即使現在還不知道那會是甚麼。
政府網站不應該僅僅作為網站,而應該是數位化的服務。目前傳遞服務服務的方式,最好的途徑是透過網站,但這終將改變,而且改變的到來也許比我們預期的更快。
範例
我們的內容被使用在網站之外。
實驗
這例子是 WordPress 外掛,Saul Cozens 所開發 ,它能夠很方便地把 GOV.UK 網頁內容複製到任何 WordPress 的文章或網頁上。
-
要一致,但不僵化
只要有可能,我們應盡量使用相同的語言與設計模式,這有助人們熟悉我們的服務。但是,萬一無法達成時,至少要確定服務的基本使用模式是一致的。如此一來,使用者會有較高的機會去推測他們該怎麼做才是正確的。
這不是件病患穿的緊身衣,不該墨守成規。要人們硬背步驟才能完成的服務,不是個好服務。我們不可能想像所有的場景,並且撰寫專屬規則來配合場景。每一種狀況都不同,應就當下的條件來加以解決。
什麼能讓事物被整合在一起,它就會成為我們方法,這樣的方法讓使用者保持著希望去開始了解及信任我們的服務,即使未來進入到新的數位領域也是如此。
範例
我們的設計是一致的,但不僵化。
可能改變

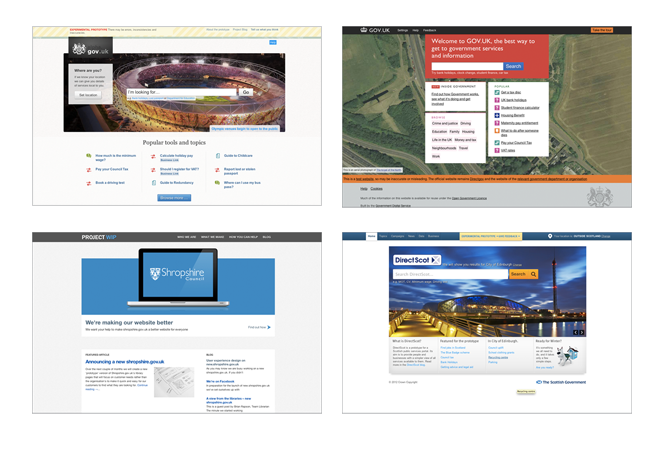
到目前為止,我們已經發布了 GOV.UK 和 INSIDE GOVERNMENT Beta 測試版本。從這兩個畫面去比較,您應該可以瞭解這一條設計原則。這些設計讓人們感覺到他們來自同一個家庭,但是根據不同要求而使得頁面有所差異。
-
讓事物公開:這會讓事物變得更好
我們應該盡可能公開分享我們正在做的事情,與同事,與使用者,與世界,去分享程式碼,分享設計,分享構想理念,甚至分享失敗。
越多雙眼睛注視著服務,這個服務就有機會變得更好。隨著發覺缺失,提出更多的可能,我們也跟著不斷進步。由於開放原始碼和網站設計社群的慷慨分享,使得我們得以享受這些成果,用來促成我們現在設計的政府數位服務。所以我們也理所當然的回饋。但主要的原因還是更多的開放,可以帶來更好的服務,因為會被更好的理解與檢視,如果我們公開原始碼,就有機會取得更好的原始碼回來,這也是我們要寫出這些設計的原因….
範例
設計
嘗試與測試

這個 GOV.UK Beta 版 範例 ,說明了我們如何落實這些設計原則。
調色盤
嘗試與測試

這是我們用在 GOV.UK 網站上的各種顏色。因為 GOV.UK 網站很大網頁很多,所以我們刻意規劃一組用色範圍較廣的調色盤。較淡顏色用的最多,若想強調某些東西,提高注意力,就會採用更強烈的色彩。
您可以下載這個調色盤的 Adobe 色板交換文件 ,你可以將它匯入 Photoshop 或Illustrator
您也可以下載調色盤 PDF 文件 ,這樣你就可以複製調色盤裡頭的十六進位制的色碼來應用。
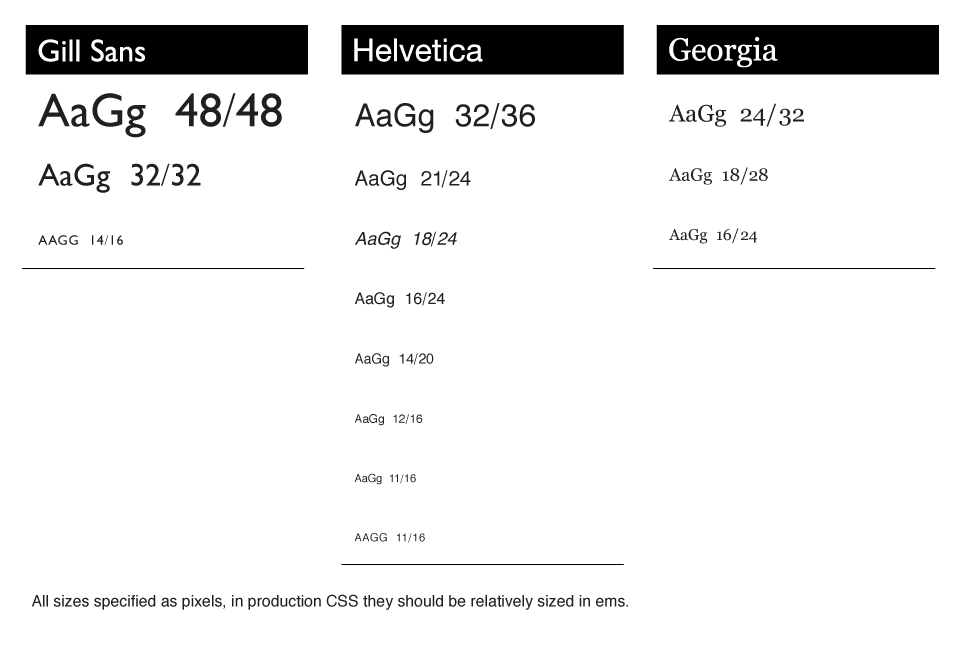
字體
實驗

字體在任何設計都是超級無敵的重要,這也是視認性 (legibility) 的關鍵因素。比起以前,我們更容易控制網頁排版,因此更應該確保網頁設計能清晰易讀。
在接下來的幾個月裡,我們將測試不同的字體字型與排版設計。
目前,網頁的主標題和章節標題 (headlines) 使用的字體是 Gill Sans 。我們使用了 “web font” 的網頁字型技術,它有很多好處,但使用時仍需謹慎小心。它能展現出設計個性,適當間隔,讓網頁更能表現出現代英國的氣氛。
網頁本文 (body text) 所採用的字體是 “Georgia”。這就是你實際會用來閱讀的部份,而不是那些讓你瞄一眼,或者作為突顯或警告時所使用的文字。它也是由 英國字體設計師 Matthew Carter 創造出來的字體。
至於其他地方,多數採用 “Helvetica” 或 “Ariel” 字體,這些字體都已經被安裝在電腦上了。
所有的字體樣式完整列表在這裡說明。 (#譯注:原文沒有提供連結或完整列表的訊息)
圖示
可能會改變

下面是我們所使用於 GOV.UK 的圖示 (icon) 。
協同程式碼
嘗試與測試
例如採用 GitHub上 工具幫助協同開發,因為人們可以藉著 “pull requests” 以幫助他人瞭解你的程式碼,獲取他們意見來提昇你的程式碼。了解更多,請參閱我們的部落格文章- GOV.UK -一個真正開放和協作平台
內容原則
嘗試與測試
內容為王。我們的內容設計決策,文字風格和調性在此說明: Guidance for government digital publishing and services 。
交易
實驗

何謂交易手續(transaction)?
任何「交易手續」的最後結果,一定會產生某些行動和變更(除了基本的資訊交換之外)。一般交易會有商品和金錢的交換,但政府的「交易手續」還會包括法律權利義務的產生或移轉。政府交易的另一個特點是:一種交易手續通常會涉及兩個以上的相關單位。
更多細節即將推出
實驗

我們目前正分析多種交易模式,期望產出一致性的設計模式。只要從中選取搭配,就可以應用在不同的情境中。
有些事情,我們已經禁止
嘗試與測試

所有的傳播溝通都應該簡單清楚。「視覺隱喻」往往過度使用導致阻礙溝通,而不是幫助溝通。因此,類似:大腦,拼圖,獵豹,變色龍和蝴蝶這類圖案都被禁止使用。
回饋
這是設計原則 alpha 版本,我們希望您的回饋意見。有什麼你覺得我們應該增加,這將使這些原則更有幫助?可以通過電子郵件發送您的意見, govuk-feedback@digital.cabinet-office.gov.uk 。
譯注:
#1 這篇 GOV.UK design principle 最後更新日期是 2012 年 7 月 2日,版本別為 alpha。在這之後沒有更新的版本。
#2 期望路線 (Desire path),這是建築師Christopher Alexander 在他的知名著作「模式語言 Pattern Language」一書中所提到的專有名詞,意思是人們的自然行為所產生的路徑,有別於人為規劃的路線。如果無法理解,可以看看這些 Desire path 照片 就可以明白了。
譯者:楊孝先
校稿:Richard, Amy Hsu, James Chu
原始出處:https://www.gov.uk/design-principles
 HPX-GOV GDS Digital Service Manual 中文翻譯網站 (beta) by 英國政府數位服務策略研究小組 UK GDS Study Group
HPX-GOV GDS Digital Service Manual 中文翻譯網站 (beta) by 英國政府數位服務策略研究小組 UK GDS Study Group