本篇文章為 HPX-GOV – 英國政府數位服務策略研究小組 建立翻譯網站過程的簡單紀錄,主要是說明調整版面部分。
HTML
一開始使用 Google Translation Tool,匯入 GDS 的網頁來翻譯。取得經過初步翻譯的 html,移除 header, footer 後,將相關內容放入Wordpress。
WordPress 的排版在單篇使用左邊 1/4 右邊3/4的layout 作為翻譯內文的模板。左邊欄放入該頁的標題,右邊則是翻譯內容。兩個的 class 分別為 .one_fourth 和 .three_fourth。有些部分分為左右欄則使用 1/2 1/2 排版,class 為 .one_half。
中文版採用Wordpress,所有的內容為 .entry 的 div裡。所有沒有使用 html tag 包起的段落會以 <p> 包起。
了解基本 html 組成對後續調整 css 時會大有幫助,如此才能針對需要修改部分修改,又不會動到不需要部分。
CSS
先以模板設定修改主色。接著調整模板原本的 css 以符合所需樣式,例如 header的主副標顯示、調整行高以利閱讀、修改或建立數種 list 樣式以符合不同部分的的排列需求等。其中比較有趣的包括:
一般 order list 的數字無法使用 css 讓數字的樣式和內容不同。GDS 採用 pseudo element 加上 css counter 來達到自動標上數字並且可以達到數字和內容樣式不同的排法。
使用頁面:https://gds.hpx.tw/service-manual/digital-by-default/
原本頁面:https://www.gov.uk/service-manual/digital-by-default
在談到數位服務的階段, GDS 使用圓圈和虛線來表達不同的階段。實際排版方式,圓圈是用 pseudo element 的框線以圓形構成,虛線則是左框線,以虛線構成。
使用頁面:https://gds.hpx.tw/service-manual/
原本頁面:https://www.gov.uk/service-manual
使用工具
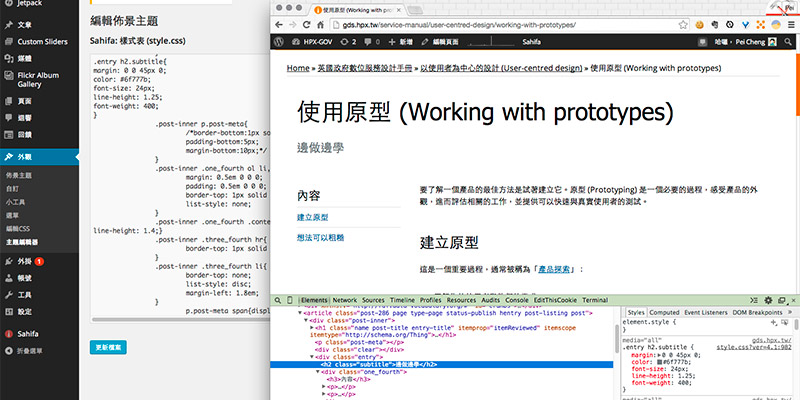
這次修改是使用 WordPress 管理後台,css的修改直接在文字區修改。需要使用 GDS 的樣式時會參考原始碼,並根據上述 html 架構修改為適合這次中文網站 的css。使用 Chrome Developer Tool 協助閱讀css。
 HPX-GOV GDS Digital Service Manual 中文翻譯網站 (beta) by 英國政府數位服務策略研究小組 UK GDS Study Group
HPX-GOV GDS Digital Service Manual 中文翻譯網站 (beta) by 英國政府數位服務策略研究小組 UK GDS Study Group